超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。 一对标签可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。 例如,键入下面一行内容:
我的猫非常脾气暴躁
可以将这行文字封装成一个段落元素来使其在单独一行呈现:
<p>我的猫非常脾气暴躁</p>
# 元素
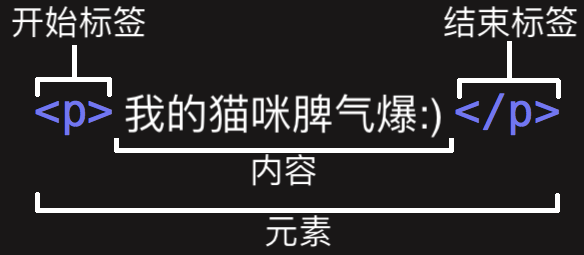
让我们深入探索一下这个段落元素:

这个元素的主要部分有:
- 开始标签:包含元素的名称(本例为
p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。 - 结束标签:与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容:元素的内容,本例中就是所输入的文本本身。
- 元素:开始标签、结束标签与内容相结合,便是一个完整的元素。
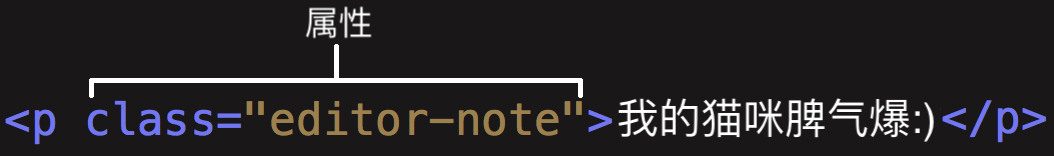
元素也可以有属性:

属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class 是属性名称,editor-note 是属性的值 。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
属性应该包含:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符;
- 属性的名称,并接上一个等号;
- 由引号所包围的属性值。
注:不包含 ASCII 空格(以及 ", ', `, =, <, > )的简单属性值可以不使用引号,但是建议将所有属性值用引号括起来,这样的代码一致性更佳,更易于阅读。
# 块级元素
块级元素占据其父元素(容器)的整个水平空间,垂直空间等于其内容高度,因此创建了一个「块」。
块级元素只能出现在 <body> 元素内。一般块级元素可以包含行内元素和其他块级元素,这种结构上的包含继承区别可以使块级元素创建比行内元素更「大型」的结构。
<!-- p 为块级元素 -->
<p>This paragraph is a block-level element; its background has been colored to display the paragraph's parent element.</p>
块级元素列表:
<address>: 联系方式<article>: 文章内容<aside>: 伴随内容<blockquote>: 引用内容<dd>: 定义列表中定义条目描述<div>: 文档分区<dl>: 定义列表<fieldset>: 表单元素分组<figcaption>: 图文信息组<footer>: 区段尾或页尾<form>: 表单<h1>,<h2>,<h3>,<h4>,<h5>,<h6>: 标题级别 1-6<header>: 区段头或页头<hgroup>: 标题组<hr>: 水平分割线<ol>: 有序列表<p>: 行<pre>: 预格式化文本<section>: 一个页面区段<table>: 表格<ul>: 无序列表
# 行内元素
行内元素只占据它对应标签的边框所包含的空间。一般情况下,行内元素只能包含数据和其他行内元素。默认情况下,行内元素不会以新行开始,而块级元素会新起一行。
<!-- span 为行内元素 -->
<p>This <span>span</span> is an inline element; its background has been colored to display both the beginning and end of the inline element's influence</p>
行内元素列表:
b,big,i,small,ttabbr,acronym,cite,code,dfn,em,kbd,strong,samp,vara,bdo,br,img,map,object,q,script,span,sub,supbutton,input,label,select,textarea
# 嵌套元素
也可以将一个元素置于其他元素之中 —— 称作嵌套。要表明猫咪非常暴躁,可以将「暴躁」用 <strong> 元素包围,「爆」字将突出显示:
<p>我的猫咪脾气<strong>暴躁</strong>:)</p>
必须保证元素嵌套次序正确:本例首先使用 <p> 标签,然后是 <strong> 标签,因此要先结束 <strong> 标签,最后再结束 <p> 标签。这样是不对的:
<p>我的猫咪脾气<strong>暴躁</p></strong>
元素必须正确地开始和结束,才能清楚地显示出正确的嵌套层次。否则浏览器就得自己猜测,虽然它会竭尽全力,但很大程度不会给你期望的结果。所以一定要避免!
# 空元素
不包含任何内容的元素称为空元素。比如 <img> 元素:
<img src="images/firefox-icon.png" alt="测试图片">
本元素包含两个属性,但是并没有 </img> 结束标签,元素里也没有内容。这是因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像。
# 文档
以上介绍了一些基本的 HTML 元素,但孤木不成林。现在来看看单个元素如何彼此协同构成一个完整的 HTML 页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="测试图片">
</body>
</html>
这里有:
<!DOCTYPE html>: 文档类型。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,DOCTYPE用来链接一些 HTML 编写守则,比如自动查错之类。DOCTYPE在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了。<html></html>:<html>元素。该元素包含整个页面的内容,也称作根元素。<head></head>:<head>元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等。<meta charset="utf-8">: 该元素指定文档使用 UTF-8 字符编码 ,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。<title></title>:<title>元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。<body></body>:<body>元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
# 图像
重温一下 <img> 元素:
<img src="images/firefox-icon.png" alt="测试图片">
像之前所讲,该元素通过包含图像文件路径的地址属性 src,可在所在位置嵌入图像。
该元素还包括一个替换文字属性 alt,是图像的描述内容,用于当图像不能被用户看见时显示,不可见的原因可能是:
- 用户有视觉障碍。视障用户可以使用屏幕阅读器来朗读
alt属性的内容。 - 有些错误使图像无法显示。可以试着故意将
src属性里的路径改错。保存并刷新页面就可以在图像位置看到:
alt 属性的关键字即「描述文本」。alt 文本应向用户完整地传递图像要表达的意思。用「测试图片」来描述 Firefox 标志并不合适,修改成「Firefox 标志:一只盘旋在地球上的火狐」就好多了。
可以试着为图像编写一些更好的 alt 文本。
注:更多信息请参阅 无障碍访问 (opens new window)。
# 链接
链接非常重要 — 它们赋予 Web 网络属性。要植入一个链接,我们需要使用一个简单的元素 — <a> — a 是「anchor」(锚)的缩写。要将一些文本添加到链接中,只需如下几步:
- 选择一些文本。比如「Mozilla 宣言」。
- 将文本包含在
<a>元素内,就像这样:<a>Mozilla 宣言</a> - 为此
<a>元素添加一个href属性,就像这样:<a href="">Mozilla 宣言</a> - 把属性的值设置为所需网址:
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言</a>
如果网址开始部分省略了 https:// 或者 http://,可能会得到错误的结果。在完成一个链接后,可以试着点击它来确保指向正确。
href 这个名字可能开始看起来有点令人费解,代表超文本引用(hypertext reference)。
# 标记文本
本段包含了一些最常用的文本标记 HTML 元素。
# 标题
标题元素可用于指定内容的标题和子标题。就像一本书的书名、每章的大标题、小标题,等。HTML 文档也是一样。HTML 包括六个级别的标题, <h1> – <h6>,一般最多用到 3-4 级标题。
<h1>主标题</h1>
<h2>顶层标题</h2>
<h3>子标题</h3>
<h4>次子标题</h4>
注:你可以看到第一级标题是有隐式的主题样式。不要使用标题元素来加大、加粗字体,因为标题对于 无障碍访问 (opens new window) 和 搜索引擎优化 (opens new window) 等问题非常有意义。要保持页面结构清晰,标题整洁,不要发生标题级别跳跃。
# 段落
如上文所讲,<p> 元素是用来指定段落的。通常用于指定常规的文本内容:
<p>这是一个段落</p>
# 列表
Web 上的许多内容都是列表,HTML 有一些特别的列表元素。标记列表通常包括至少两个元素。最常用的列表类型为:
- 无序列表:Unordered List,无序列表中项目的顺序并不重要,就像购物列表。用一个
<ul>元素包围。 - 有序列表:Ordered List,有序列表中项目的顺序很重要,就像烹调指南。用一个
<ol>元素包围。
列表的每个项目用一个列表项目(List Item)元素 <li> 包围。
比如,要将下面的段落片段改成一个列表:
<p>Mozilla 是一个全球社区,这里聚集着来自五湖四海的技术人员、思考者和建造者,我们致力于……</p>
可以这样更改标记:
<p>Mozilla 是一个全球社区,这里聚集着来自五湖四海的</p>
<ul>
<li>技术人员</li>
<li>思考者</li>
<li>建造者</li>
</ul>
<p>我们致力于……</p>
# 标签速查表
| 标签 | 描述 | 版本 | 属性 |
|---|---|---|---|
<!--...--> | 定义注释 | 4/5 | none |
<!DOCTYPE> | 定义文档类型 | 4/5 | none |
<a> | 定义超链接,用于从一个页面链接到另一个页面。 | 4/5 | href | hreflang | media | ping | rel | target | type |
<abbr> | 定义缩写 | 4/5 | 全局属性 |
<acronym> | 定义首字母缩写 | 4 | - |
<address> | 定义文档作者或拥有者的联系信息 . | 4/5 | 全局属性 |
<applet> | 定义嵌入的 applet | 4 | - |
<area> | 定义图像映射内部的区域(图像映射指的是带有可点击区域的图像)。 | 4/5 | alt | coords | href | hreflang | media | ping | rel | shape | target | type |
<article> | 定义独立的内容 | 5 | 全局属性 |
<aside> | 定义页面内容之外的内容 | 5 | 全局属性 |
<audio> | 定义声音,比如音乐或其他音频流。 | 5 | autobuffer | autoplay | controls | loop | src |
<b> | 定义粗体文本 , 用于强调某些文本 | 4/5 | 全局属性 |
<base> | 定义页面上的所有链接规定默认地址或默认目标 | 4/5 | href | target |
<basefont> | 定义文档中所有文本的默认颜色、大小和字体 | 4 | - |
<bb> | 定义文本的文本方向,使其脱离其周围文本的方向设置。 | 5 | type |
<bdi> | 指的是 bidi 隔离, 允许您设置一段文本,使其脱离其父元素的文本方向设置 . | 5 | dir |
<bdo> | 定义文本显示的方向。 | 4/5 | dir |
<big> | 定义大号文本。 | 4 | - |
<blockquote> | 定义摘自另一个源的块引用 。 | 4/5 | cite |
<body> | 定义文档的主体 。 | 5 | 全局属性 |
<br> | 插入换行符。 | 4/5 | 全局属性 |
<button> | 定义按钮。 | 4/5 | autofocus | disabled | form | formaction | formenctype | formme-thod | formnovalidate | formtarget | name | type | value |
<canvas> | 定义图形,比如图表和其他图像 | 5 | height | width |
<caption> | 定义表格标题。 | 4/5 | 全局属性 |
<center> | 定义居中的文本。 | 4 | - |
<cite> | 定义作品(比如书籍、歌曲、电影、电视节目、绘画、雕塑等等)的标题。 | 4/5 | 全局属性 |
<code> | 定义计算机代码文本。 | 4/5 | 全局属性 |
<col> | 定义为表格中的一个或多个列定义属性值。 。 | 4/5 | span |
<colgroup> | 定义对表格中的列进行组合,以便对其进行格式化。 | 4/5 | span |
<command> | 定义命令按钮。 | 5 | checked | default | disabled | hidden | icon | label | radiogroup | type |
<datagrid> | 定义可选数据的列表。 datagrid 作为树列表来显示。 | 5 | disabled | multipe |
<datalist> | 定义下拉列表。 请与 input 元素配合使用该元素,来定义 input 可能的值。 | 5 | 全局属性 |
<dd> | 定义一个定义列表中对项目的描述 。 | 4/5 | 全局属性 |
<del> | 定义删除文本。 | 4/5 | cite | datetime |
<details> | 定义描述文档或文档某个部分的细节。 | 5 | open |
<dialog> | 定义对话,比如交谈 | 5 | 全局属性 |
<dir> | 定义目录列表。 | 4 | - |
<div> | 定义文档中的一个部分。 | 4/5 | 全局属性 |
<dfn> | 定义一个定义项目。 | 4/5 | title |
<dl> | 定义一个定义列表 . | 4/5 | 全局属性 |
<dt> | 定义一个定义列表中的一个项目。 | 4/5 | 全局属性 |
<em> | 呈现为被强调的文本。 | 4/5 | 全局属性 |
<embed> | 定义嵌入的内容,比如插件 | 5 | height | src | type | width |
<fieldset> | 定义用于从逻辑上将表单中的元素组合起来。 | 4/5 | disabled | form | name |
| 标签 | 描述 | 版本 | 属性 |
|---|---|---|---|
<figcaption> | 定义 fiqure 元素的标题(caption)。 | 5 | 全局属性 |
<figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 | 5 | 全局属性 |
<font> | 规定文本的字体、大小和颜色。 | 4 | - |
<footer> | 定义 section 或 document 的页脚。 | 5 | 全局属性 |
<form> | 用于创建供用户输入的 HTML 表单 | 4/5 | action | date | replace | accept | accept-charset | enctype | method | target |
<frame> | 定义子窗口(框架) | 4 | - |
<frameset> | 定义框架集。 | 4 | - |
<h1> to <h6> | 定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题 | 4/5 | 全局属性 |
<head> | 所有头部元素的容器。位于 <head> 内部的元素可以包含脚本、指引浏览器找到样式表、提供元信息,等等。 | 4/5 | 无 |
<header> | 定义文档的页眉(介绍信息)。 | 5 | 全局属性 |
<hgroup> | 用于对网页或区段(section)的标题进行组合。 | 4/5 | 全局属性 |
<hr> | 水平线,它应该定义内容中的主题变化 | 4/5 | 全局属性 |
<html> | 告知浏览器这是一个 HTML 文档。 | 4/5 | manifest |
<i> | 呈现斜体的文本。 | 4/5 | 全局属性 |
<iframe> | 创建包含另一个文档的行内框架。 | 4/5 | src | name | sandbox | seamless | width | height |
<img> | 定义 HTML 页面中的图像。 | 4/5 | alt | src | height | ismap | usemap | width |
<input> | 规定用户可输入数据的输入字段。 | 4/5 | accept | alt | auto-complete | autofocus | checked | disabled | from | formaction | formenctype | formme-thod | formnovalidate | formtarget | height | list | max | maxiength | min | multipe | name | pattern | placeholder | readonly | required | size | src | step | type | value | width |
<ins> | 定义文档的其余部分之外的插入文本。 | 4/5 | cite | datetime |
<isindex> | 定义单行的输入域。 | 4 | - |
<keygen> | 规定用于表单的密钥对生成器字段。 | 5 | autofocus | challenge | disabled | form | keytype | name |
<kbd> | 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 | 4/5 | 全局属性 |
<label> | 为 input 元素定义标签(label) | 4/5 | for | form |
<legend> | 为以下元素定义标题(caption):<fieldset>、<figure>、<details>。 | 4/5 | 全局属性 |
<li> | 定义列表项,有序列表和无序列表中都使用 <li> 标签。 | 4/5 | value |
<link> | 定义文档与外部资源之间的关系。 大多数时候都用来连接样式表。 | 4/5 | href | rel | media | hreflang | type | sizes |
<mark> | 定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签 | 5 | 全局属性 |
<map> | 定义客户端图像映射。图像映射指的是带有可点击区域的图像。 | 4/5 | label | type |
<menu> | 定义菜单列表。当希望列出表单控件时使用该标签。 | 5 | autosubmit | compact | label | type |
<meta> | 可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 | 5 | charset | content | http-equiv | name | scheme |
<meter> | 定义度量衡。仅用于已知最大和最小值的度量。 | 5 | high | low | max | min | optimum | value |
<nav> | 定义导航链接的部分。 | 5 | 全局属性 |
<noframes> | 向浏览器显示无法处理框架的提示文本。 | 4 | - |
<noscript> | 定义在脚本未被执行时的替代内容(文本)。 | 4/5 | 无 |
| 标签 | 描述 | 版本 | 属性 |
|---|---|---|---|
<object> | 定义一个嵌入的对象。 | 4/5 | data | height | type | usemap | width | object |
<ol> | 定义有序列表。 | 4/5 | compact | start | reversed |
<optgroup> | 定义选项组。此元素允许您组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。 | 4/5 | disabled | label |
<option> | 定义下拉列表中的一个选项。 | 4/5 | disabled | label | selected | value |
<output> | 定义不同类型的输出,比如脚本的输出。 | 5 | form | for | name |
<p> | 定义段落 | 4/5 | 全局属性 |
<param> | 允许您为插入 XHTML 文档的对象规定 run-time 设置,也就是说,此标签可为包含它的 <object> 标签提供参数。 | 4/5 | name | value | type | valuetype |
<pre> | 定义预格式化文本。 | 4/5 | 全局属性 |
<progress> | 定义运行中的进度(进程)。 | 5 | max | value |
<q> | 定义一个短的引用。 | 4/5 | cite |
<ruby> | 定义 ruby 注释。 | 5 | 全局属性 |
<rp> | 定义若浏览器不支持 ruby 元素显示的内容。 | 5 | 全局属性 |
<rt> | 义 ruby 注释的解释。 | 5 | 全局属性 |
<s> | 定义加删除线的文本 | 4 | - |
<samp> | 定义样本计算机代码。 | 4/5 | 全局属性 |
<script> | 定义脚本。 | 4/5 | async | type | defer | src | charset |
<section> | 定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分 | 5 | cite |
<select> | 创建下拉列表 | 4/5 | autofocus | data | disabled | form | multiple | name |
<small> | 将旁注 (side comments) 呈现为小型文本。 | 4/5 | 全局属性 |
<source> | 为媒介元素(比如 <video> 和 <audio>)定义媒介资源。 | 5 | media | src | type |
<span> | 用于对文档中的行内元素进行组合 | 4/5 | 全局属性 |
<strike> | 定义加删除线的文本。 | 4 | - |
<strong> | 定义重要的文本 . | 4/5 | 全局属性 |
<style> | 定义 HTML 文档的样式信息。 | 4/5 | media | type | scoped |
<sub> | 定义下标文本 | 4/5 | 全局属性 |
<sup> | 定义上标文本。 | 4/5 | 全局属性 |
<summary> | 包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。 | 4/5 | 全局属性 |
<table> | 定义 HTML 表格 | 4/5 | 全局属性 |
<tbody> | 定义表格的主体。 | 4/5 | 全局属性 |
<td> | 定义表格单元 | 4/5 | colspan | rowspan | headers |
<textarea> | 定义一个文本区域 (text-area) (一个多行的文本输入区域)。 | 4/5 | autofocus | cols | disabled | form | name | feadonly | required | required | rows | maxlength | placeholder | wrap |
<tfoot> | 定义表格的页脚(脚注) | 4/5 | 全局属性 |
<th> | 定义 HTML 表格中的表头单元格。 | 4/5 | colspan | rowspan | scope |
<thead> | 定义表格的表头。 | 4/5 | 全局属性 |
<time> | 定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。 | 5 | datetime |
<title> | 定义文档的标题 | 4 | 无 |
<tr> | 定义表格中的行。 | 4/5 | 全局属性 |
<track> | 为诸如 video 元素之类的媒介规定外部文本轨道。 | 5 | default | kind | label | src | srclang |
<tt> | 定义打字机文本。 | 4 | - |
<u> | 定义下划线文本 。 | 4 | - |
<ul> | 定义无序列表。 | 4/5 | 全局属性 |
<var> | 定义变量。 | 4/5 | 全局属性 |
<video> | 定义视频,比如电影片段或其他视频流。 | 5 | src | poster | autobuffer | autoplay | loop | controls | width | height |
<xmp> | 定义预格式文本。 | 4 | - |
